今回、ブログサイトの構築には「WordPress」なるエンジンを使っている。
このエンジンは、世界的にも有名で、ほぼ全てのブロガーや企業サイトで使われていると・・・信じてる。そのエンジンなのだが、中々、奥深い仕組みになってる。
エンジンそのものは、無償。
この構築するには「Apache」と「SQL」なるサブエンジン(こちらも無償)のインストールも必要。最初は、手順すら知らずに、三つのエンジンをそれぞれ悩みながらインストールしたが、結果・・・Wordpressが起動せず。そこで諦めず・・・色々と探し回ると・・・それら三つのエンジンがセットで自動インストールできるスグレモノを無償提供する善人がいる。それは「XAMPP」と「Local」。良い悪い❓/新旧❓/・・・余計な情報まったく知らんが、共に、出来ることは「WordPressを起動する」目的なのだが、微妙にインストール手順等が異なる。また使うパソコンとの相性❓もあったりする。現在、ここには、「窓際パソコン」なる古いパソコンには、「Local」・・・「主パソコン」には「XAMPP」が入ってて「ローカル環境」を作ってる。共に「本番環境」となっている。そこで作業するレイアウト設計や日々の投稿記事入力などが終わると「レンタルサーバー・シンサーバー」に、完成したデータを転送して、皆さんに公開している。どうして、ダブルの環境があるの❓説明するには、もっと長い説明書きせにゃアカンから、止めておくが、「相性」で悩まされたんです。
WordPress起動させるまでは、前述の流れなのだが、肝心なブログ自体のデザイン等々は、自前で作る必要があるが、世の中、その基本形スタイルを「テーマ」と称する「テンプレート化」して無償・有償で提供する会社が星の数ほどある。Wordpressオリジナルテーマだけでも・・・何と・・・10,742個ある。他サードパーティ会社を含めれば、万を超える数になるかと・・・思う。(笑)

そんな星数の中から、最初は、無償の「Lightning」なるテーマを選んでスタイル構築の学び始めたが、ちぃっと何するにも、有償版への導き箇所が散見・・・使用をあきらめ・・・「Cocoon」の無償版を学び直してる。こちらにも有償版があるが、そこまでの必要ステップ技量に達してないが、その内、グレードアップを狙ってる(笑)
そこで・・・何を云いたいか❓ って・・・センス・・・の話し
長年、技術者として仕事してきて、手先の器用さでは、同年代仲間に引けを取らぬ自信があったが・・・如何せん・・・美的センスの学び・・・苦手・・・だった。
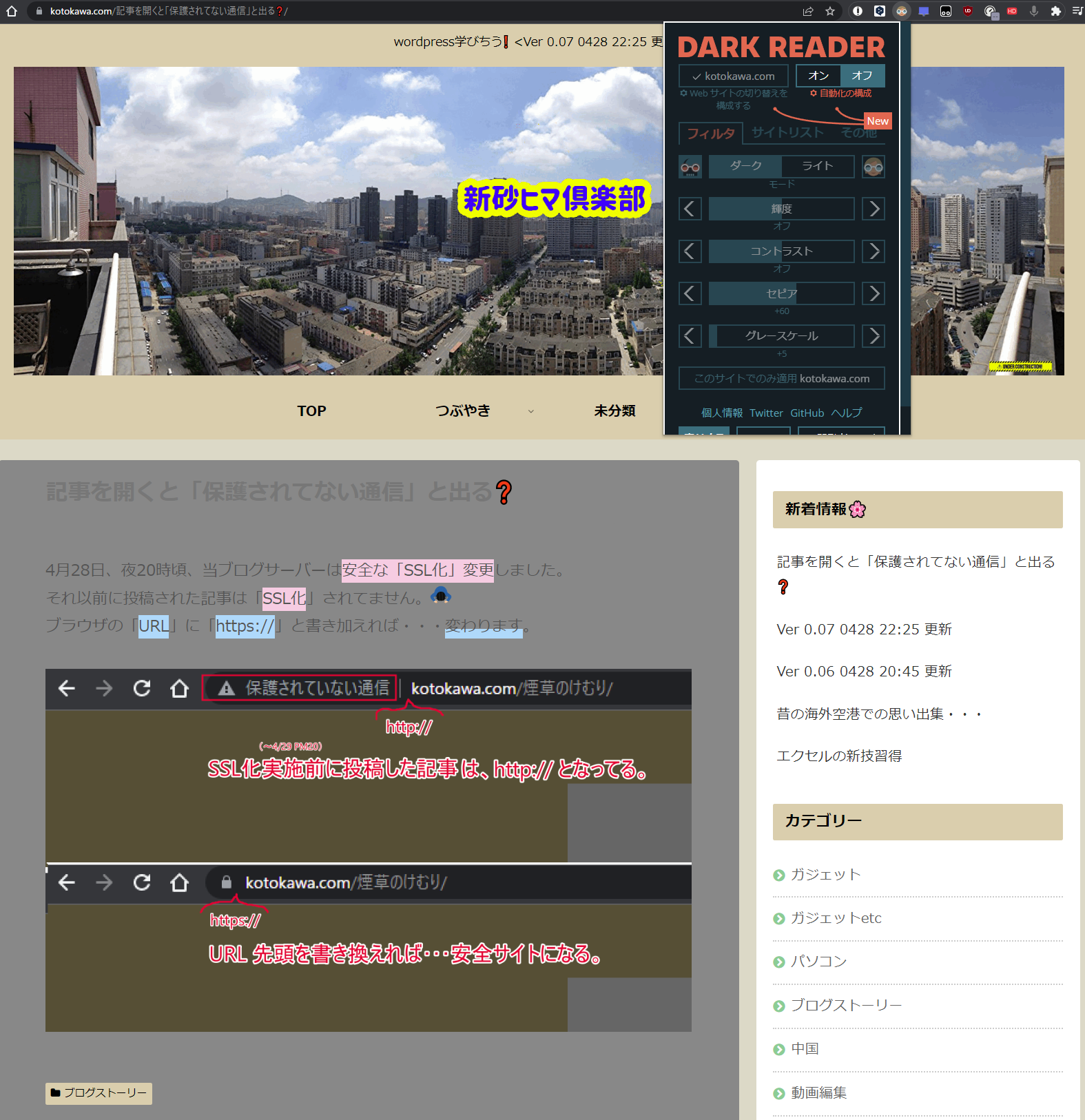
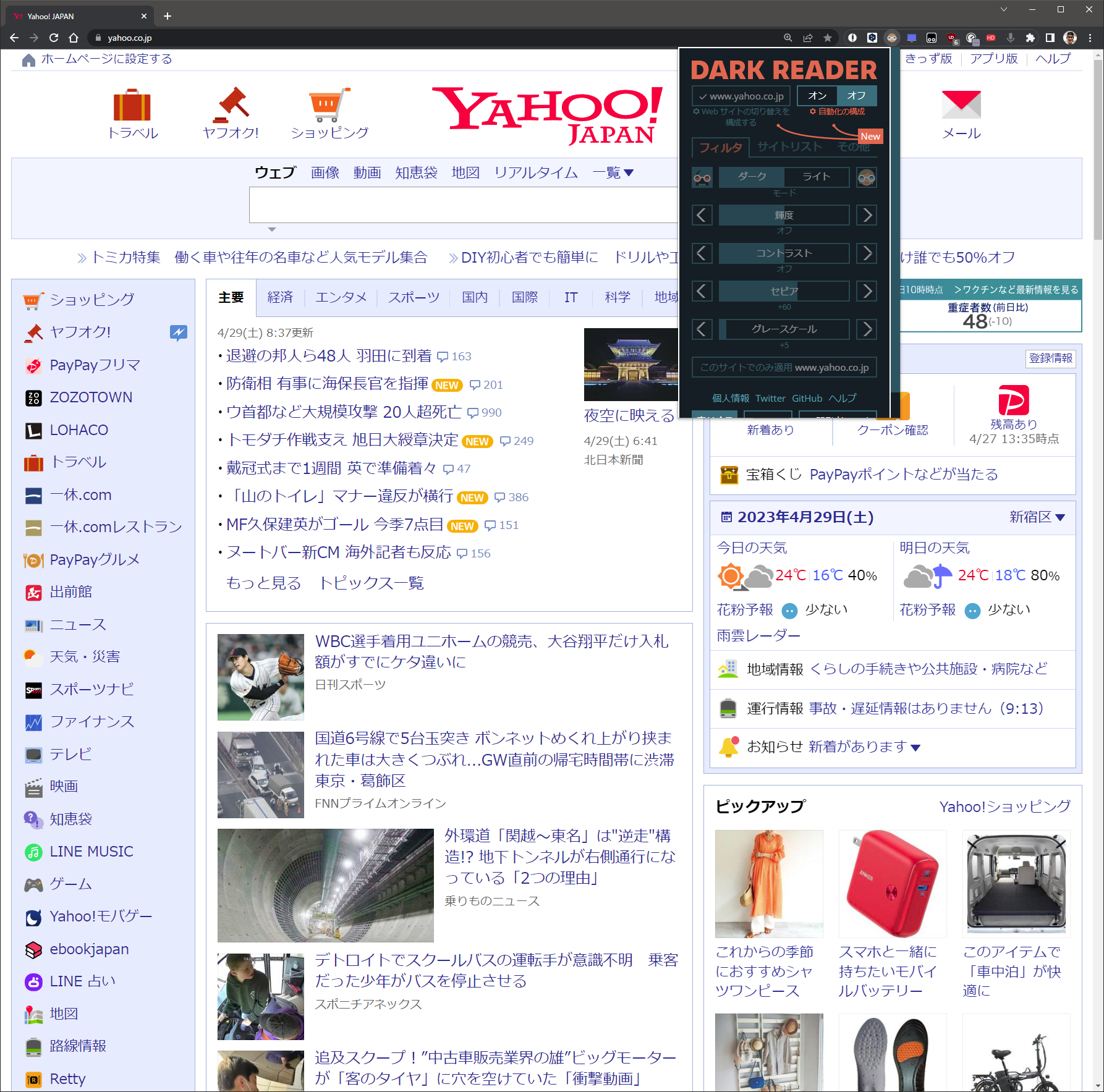
ここに、左右に2枚の画像がある。
左は「普通」に見られるデザイン
右は「ダーク」モードで見られるデザイン(ブラウザChromeにダークモードプラグイン入れてる)




共に・・・ロウジン視力に「優しく」眩しくない「色合い」を選んでいる。
ワタシ、何年も前に「白内障」施術してるが「眩しさ」には、弱いんです。通常のBPO仕事するとき、今の大型モニター(43吋)とサブモニター(27吋)共に、ダークモードで仕事している。
こんな画面の「色合い」決めるにも・・・ワタシなりに悩みながらスタイルを作ってます。
まぁまぁ・・・そんなWordpress公開までの経緯を描き残します。
では・・・再見❗
追記:
今回、参考なった教示動画サイト


コメント 匿名書き込みも可能